Mensagem enviada com sucesso!
Não se preocupe, responderemos em até 48 horas.

Quando falamos em acessibilidade digital estamos falando em oferecer serviços que funcionem para todos. Por exemplo, desenvolvi um aplicativo, mas ele só pode ser usado por quem sabe ler. Tornei-o restrito, certo? Uma vez que torná-lo acessível a este nicho poderia alcançar muitas outras pessoas e para que isso desse certo, bastaria aplicar uma funcionalidade onde ele pudesse ouvir o que estava escrito em todas as telas do aplicativo.
Além de informar sobre a importância da acessibilidade, nesse post também apresentamos dicas de como tornar seu projeto digital mais acessível.
Acessibilidade digital nada mais é que a disponibilidade de recursos, eu diria até, conteúdos, de modo universal.
Com a acessibilidade o produto ou serviço pode não só ser acessado, mas percebido e compreendido.
Quando oferecemos acessibilidade digital estamos disponibilizando a qualquer usuário a possibilidade de interação sem barreira. E do ponto de vista humano, acessibilidade, não somente digital, mas no geral, é um ato de respeito pela diversidade de pessoas.
No início dos anos 2000 já era promessa: viveríamos em breve a era digital. Estamos praticamente em 2020 e estamos cada vez mais imersos no mundo tecnológico. Hoje, além de usarmos a internet para o trabalho, usamos para lazer, estudos… enfim, temos acesso à informação 24 horas. Agora imagine a vida de quem não tem acesso à internet e tecnologias comuns?
É importante enfatizar que o mundo não só precisa de acessibilidade em ambientes, onde o cadeirante precisa que o ônibus tenha entrada adaptada para recebê-lo, mas sim ter acessibilidade digital onde uma pessoa com limitações possa, assim como qualquer outra, ter acesso a informação para somar ao seu trabalho e aos seus estudos.
Não existe um porquê científico, uma grande explicação por detrás das razões por investirmos em acessibilidade digital a não ser as óbvias e empáticas. Acompanhe conosco a seguir:
Temos falado muito aqui no blog sobre experiência do usuário, ou mundialmente conhecido como UX.
E neste contexto podemos dizer que há uma relação muito forte entre acessibilidade e usabilidade, uma vez que ambas falam da mesma coisa: experiência centrada no usuário. A única diferença é que, enquanto em qualquer outro caso de UX a experiência já exista e só precisaríamos aprimorá-la, na acessibilidade precisamos criá-la, tornar algo acessível para todos os usuários.
Pensando pelo lado digital e com foco em experiência do usuário, não fica difícil entendermos por que devemos adotar a acessibilidade em nosso negócio.
Se ainda existiam dúvidas sobre a força da internet, hoje definitivamente não existe mais. As redes sociais tornaram-se o principal canal de comunicação, até no trabalho! E nunca foi tão comum comprar pela internet.
Com toda essa movimentação, ficou claro para as empresas onde deveria ser seu foco de investimento, devido ao crescimento anual de gastos com anúncios digitais. Sem contar da reputação das empresas, elas podem ir de 5 estrelas a 1 com apenas um comentário de um cliente mal atendido ou com suas expectativas frustradas. Estamos vivendo, de fato, a Era Digital.
Apenas para enfatizar o item 2 do subtítulo “Por que pensar nisso?”, nós temos no Brasil mais de 45 milhões de brasileiros com algum tipo de deficiência. Ou seja, quando sua empresa não oferece canais acessíveis, ela está deixando de se comunicar com milhares de pessoas, possíveis clientes.
E lembre-se, falar com quem ninguém fala te dá uma notoriedade e tanto.
Se até aqui te convencemos a tornar o seu negócio #acessívelparatodos, vamos as dicas no próximo tópico, que absorvermos do blog GOV.UK:

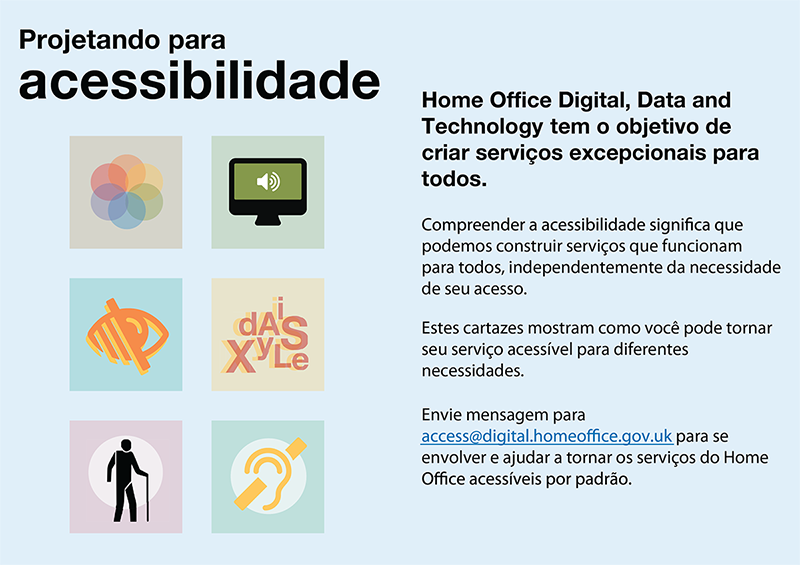
Não poderíamos começar este parágrafo sem mencionar a GOV.UK, que nos proporcionou a imagem acima e outras que iremos compartilhar neste tópico, a mais clara informação e definição do conceito de acessibilidade digital.
Para ter acesso ao que tivemos, clique aqui.
Agora compartilhamos este rico conteúdo, já traduzido pelo UX.Blog:






E chegamos ao fim de mais um post informativo sobre o que precisamos fazer para tornar a nossa empresa digital, alcançando mais pessoas e oportunidades de negócio.
Esperamos que essas dicas ajudem para que sua empresa crie acessibilidade digital cada vez mais e ficamos à disposição para te auxiliar com este importante projeto.






Não se preocupe, responderemos em até 48 horas.
Então deixe seus dados para contato abaixo e venha conversar conosco para nos conhecermos melhor.
Este site armazena cookies para coletar informações e melhorar sua experiência de navegação. Confira nossa Política de Privacidade.